

من المعروف ان ظهور الويب قد احدث نقله نوعيه في مفهوم تبادل المعلومات والحصول عليها , وتطورت معها طرق الاستخدام وطرق الحصول على البيانات, والذي يهمنا هنا هي تطبيقات الويب Web Application . بمقارنه تطبيقات الويب مع التطبيقات العاديه او ماتسمى تطبيقات سطع المكتب Desktop Application , تعتبر تطبيقات الويب بطئيه وليست بمرونه وروعه تطبيقات سطح المكتب . ولكن بالرغم من ذلك احب الناس "ونحن منهم" تطبيقات الويب بطرق شتى , فهم من خلالها يستطيعوا الحصول على المعلومات "وذلك بواسطه المتصفح فقط" من كل مكان , ويعبرون عن ارائهم وافكارهم من خلالها.
وطبعاً هذا دعا الى الاهتمام بسوق المتصفحات ومحاوله تحسينها , وكانت المنافسه محتدمه بين اكثر من شركه في محاوله للسيطره على سوق المتصفحات . وبين هذه الشركات , شركه مايكروسوفت ومتصفحها Internet Explorer , والذي كانت تقوم بتطويره بشكل مستمر , ومن التطويرات التي اضافتها اليه هو مايسمى بكائن الـ XMLHttpRequest في متصفح Internet Explorer 5. يسمح XMLHttpRequest لسكربتات الـJavascript الموجوده في جهه المتصفح , يسمح لها بالاتصال مع السيرفر وذلك في الخلفيه "يعني ,من وراء الكواليس !" وبدون مايشعر المستخدم وايضاً نقطه هامه وهي عدم وجود الحاجه لان يتم تحميل صفحه جديده ,بل يتم تحديث جزء معين من الصفحه فقط وليس كل الصفحه , وهذا يعني خلق طبقه Layer جديده , يمكن للمطورين بواسطتها ان يجعلوا تطبيقات الويب اكثر تفاعليه وعمليه من ذي قبل . وذلك لانه سوف تقل كميه البيانات التي يتم تبادلها من خلال الشبكه وايضاً توفير جزء من المعالجه في جهه السيرفر. XMLHttpRequest ظل بمثابه سر كبير منذ اول ظهور له , حيث لم تستخدمه الا عدد قليل جداً من المواقع , وحتى ان وجد من يعرف XMLHttpRequest , فلم يتم إستخدامه . ولكن قامت Google بتغير ذلك , حيث قدمت مجموعه قويه من تطبيقات الويب التي تستخدم بشكل مباشر الـ XMLHttpRequest , مثل : Google Suggest و Google Maps , مما دفع الكثيرين غيرها الى الحذو حذو Google . XMLHttpRequest تم دعمه في اغلب المتصفحات الحديثه مثل Mozilla و Firefox و Netscape و Opera و Safari.
AJAX , هي اختصار للمصطلح Asynchronous JavaScript and XML , والـ AJAX هي ممكن ان نقول تقنيه او طريقه يمكن بواسطتها تطوير تطبيقات الويب بحيث تكون اكثر تفاعليه واكثر استجابه للمستخدم , حيث انه بواسطتها يتم التقليل من حالات العوده الى السيرفر واعاده تحميل الصفحه. في الواقع الـ AJAX ليست بتقنيه بحد ذاتها او مفهوم جديد في مجال برمجه الويب بل يمكن ان نقول انه اسم تم إعطاءه لاستخدام مجموعه من التقنيات الموجود اصلاً , بحيث تكّون مجتمعه ما يعرف بالـ AJAX , هذه التقنيات هي :
لتوضيح مفهوم عمل الاجاكس, سوف نعمل مقارنه بين عمل تطبيقات الويب التقليديه و تطبيقات الويب القائمه على الاجاكس.
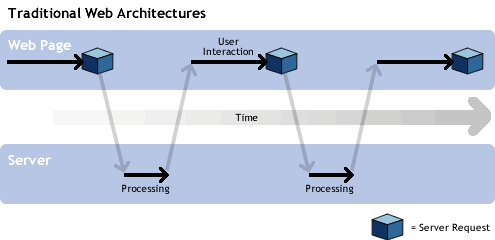
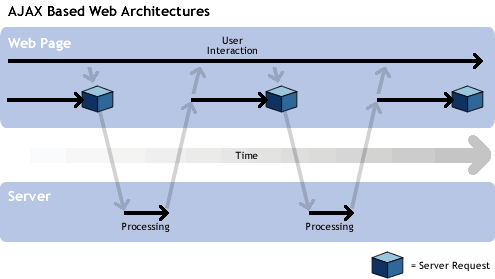
في تطيبقات الويب التقليديه تكون اغلب نشاطات المستخدم متمثله في ارسال طلبات الى السيرفر , يقوم السيرفر بمعالجه الطلبات , والحصول على البيانات ثم ارسالها في صوره HTML الى متصفح المستخدم وبالتالي تحديث كامل الصفحه الموجوده في المتصفح . توجد هناك نقطه تقنيه هامه في كل هذه "القصه" , وهي , اثناء معالجه السيرفر لطلبات المستخدم , ما الذي يقوم المتسخدم بعمله في هذا الوقت ؟ بالطبع , الانتظار و النحديق بموشر الماوس الذي على شكل ساعه رمليه , او ببساطه , تشغيل نسخه اخرى من برنامج المتصفح , وتصفح موقع الجزيره مثلا, بينما في التطبيقات القائمه على الاجاكس , فأن الامر يختلف . حيث ان الطلبات التي يتم إرسالها الى السيرفر هي الطلبات التي تحتاج الى تحديث فقط , ويتم ذلك بواسطه محرك الاجاكس AJAX Engine وهو عباره عن كود JavaScript يتم تحميله مع الصفحه الى المتصفح ,وبالتالي لاتوجد حاجه الى اعاده تحديث كل الصفحه , حيث يمكن للمستخدم مواصله العمل على الصفحه, بينما يتم ارسال الطلب وتحديث الجزء المحدد من الصفحه.
الاشكال التاليه توضح عمليات تفاعل المستخدم , في كل من تطبيقات الويب التقليديه , وتطبيقات الويب القائمه على الاجاكس


لتوضيح هذه العمليه بشكل اكبر , دعونا نأخذ مثال من الواقع : وهو اضافه عنصر جديد الى قائمه List .
لنفترض ان لدينا صفحه ويب بسيطه تحتوي على قائمه يتم فيها عرض مجموعه من العناصر ولنفترض انها مجموعه من الاسماء , واسفل القائمه يوجد مربع نص يتم من خلاله اضافه عنصر جديد الى القائمه . من المفترض انه عندما يضغط المستخدم زر "إضافه" , فأنه الصفحه تقوم بأرسال القيمه الجديده الى السيرفر , وذلك ليتم اضافتها الى قاعده البيانات , وفي نفس الوقت تحديث القائمه الموجوده في الصفحه بالقيمه الجديده.
في تطبيقات الويب التقليديه , تتم إرسال القيمه الجديده الى السيرفر , يقوم السيرفر بعمليه معالجه لهذه البيانات (تخزينها في قاعده البيانات مثلاً) , ومن ثم يستجيب السيرفر بإرسال صفحه جديده بحيث تحتوي على قائمه معدله , بحيث تكون محتويه على العنصر الذي تمت إضافته . نلاحظ انه في هذه الطريقه يوجد إضاعه للمصادر والوقت , حيث انه ملاحظ ان الصفحه الجديده التي اعادها السيرفر هي نفس الصفحه الاولى , مع فرق التعديل إضافه عنصر الى القائمه فقط , وهذا الامر يعتبر مشكله في حاله الصفحات ذات المحتوى الكبير مثل صور وفلاشات مثلاً , حيث انه يتم اعاده تحميل كل الصفحه مع تعديل طفيف فيها ..
بينما في تطبيقات الويب القائمه على تقنيه الاجاكس , فإنها تقدم إجابه للسؤال التالي : " كيف يمكنني ان اعدل الجزء المراد من الصفحه بحيث لا اضطر الى اعاده تحميلها من السيرفر من جديد ؟ " . ذلك يتم بإن تقوم تطبيقات الاجاكس بإرسال القيمه التي إضافها المستخدم الى السيرفر في الخلف "بحيث لايشعر المستخدم , حيث يتم فتح إتصال فرعي بالسيرفر " , ومن ثم تعديل الجزء المراد من الصفحه , ولكن هذا التعديل يتم عند المستخدم "من خلال سكربتات يشغلها المتصفح تقوم بتعديل الصفحه " . نلاحظ , انه بهذه الطريقه سوف يتم توفير كثير من مصادر الشبكه لان كميه البيانات التي سوف يتم تبادلها قليله (حيث انه لاداعي الان ان يقوم السيرفر بإعاده ارسال كامل الصفحه الى المتصفح) , وايضاً الوقت , وسوف تصبح الصفحه , اكثر إستجابه للمستخدم ..
هذا ويجدر بالذكر نه التعامل مع هذه التقنيه امر معقد بعض الشئ , خصوصاُ في كتابه السكربتات الخاصه بالـ Javascript , لذلك قام المطورين بعمل مكتبات تسهل هذه العمليه منها : DWR,DWR, Sajax وايضاً Ajax.NET , لدعم الاجاكس في منصه الدوت نت . وقد قامت مايكروسوفت بتضمين دعم الاجاكس في منصه الدوت نت من خلال مايعرف بـ Atlas.




